Was ist Open Graph protocol?
Wer hat es nicht schon erlebt? Man hat ein tolles, neues Produkt, welches man auf seiner Webseite bewirbt und möchte diese Seite über diverse soziale Netzwerke verteilen. Man pflegt also die Title- und Description-Tags der Seite, damit diese Angaben ausgelesen werden können. Anschließend begibt man sich auf die Portale und gibt die entsprechende URL ein. Dabei stellt man nun leider nicht selten fest, dass keine passende Grafik zur Auswahl steht. In den meisten Fällen steht immerhin noch das Firmenlogo zur Auswahl, jedoch auch nicht immer. Zur Auswahl stehen meist einige kleine Bilder aus dem Menü oder sonstigen Formatierungen, die nun leider nicht zu der Seite, die beworben werden soll, passen.
Hier schafft Open Graph protocol Abhilfe! Damit kann eine Grafik angegeben werden, die auch in die Meta-Angaben der Webseite geschrieben wird und somit von den sozialen Netzwerken ausgelesen wird. Dadurch steht die Grafik nun auch zur Auswahl, wenn die Seite geteilt wird. Für das CMS Typo3 gibt es eine Extension über die zusätzliche Angaben für jede Seite eingerichtet werden können. Die Installation und Nutzung dieser Extension wird im weiteren Verlauf des Blogbeitrags genauer erläutert.
Einbindung von Open Graph protocol
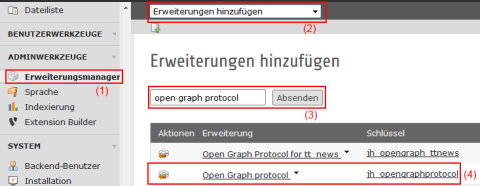
Zur Installation der Extension, muss man sich zunächst im Typo3-Backend anmelden. Im Anschluss kann im Bereich „Adminwerkzeuge“ der „Erweiterungsmanager“ aufgerufen werden. Im Erweiterungsmanager wählt man die Option „Erweiterungen hinzufügen“ und sucht nach der Erweiterung. In den Ergebnissen sollte nun ein Treffer mit dem Schlüssel „jh_opengraphprotocol“ auftauchen. Dies ist die gesucht Extension. Mit einem Klick auf das Symbol am Anfang der Zeile kann sie installiert werden.
Alternativ kann über das Typo3-Extension Repository die Extension heruntergeladen und installiert werden.
Anschließend muss noch das Extension-Template auf der Root-Seite eingebunden werden. Ist dies erledigt, kann die Extension genutzt werden.
Nutzung von Open Graph protocol
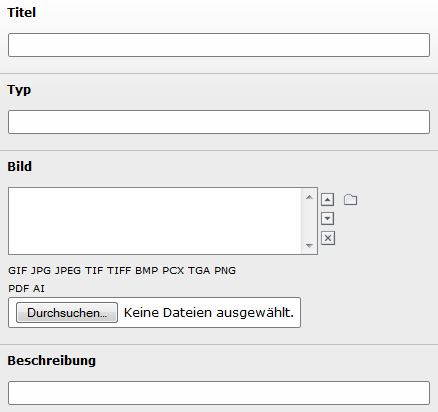
Nach der Installation erscheint in den Seiteneigenschaften ein weiterer Reiter „Open Graph protocol“. Hier gibt es weitere Eingabemöglichkeiten für den Titel, Typ, das Bild und die Beschreibung des Posts.
Der eingegebene Titel wird beim Teilen der Seite als Titel des Posts ausgegeben. Der Typ ist abhängig von den Inhalten der Seite. Wenn es sich bei der Seite z.B. um einen Newsbeitrag handelt, ist es möglich den Typ „article“ einzutragen. Die gesamte Liste mit allen zulässigen Typ-Angaben ist auf der Facebook-Developer Seite zu finden. Im Feld Bild sollte eine zum Inhalt passende Grafik ausgewählt werden. Die letzte pflegbare Eigenschaft dieser Liste ist die Beschreibung. Diese ist optional. Es ist möglich hier einen kurzen Text zu verfassen, welcher beim Post ausgegeben wird. Ist hier nichts eingetragen, wird die Meta-Description verwendet.
Wir von TILL.DE helfen Ihnen gerne dabei die Extension in Ihr CMS einzufügen. Sprechen Sie uns einfach darauf an!