Heutzutage ist es wirklich schwierig die offiziellen Logos von Google+, Facebook, Twitter und Co. zu finden, denn viele Grafiken der Google-Bilder-Suche entsprechen nicht den vorgegebenen Richtlinien der Herausgeber oder sind schlicht und einfach nicht mehr aktuell.
Außerdem gibt es wichtige Regeln, an die man sich halten muss, wenn man Logos oder Icons von Social Media-Kanälen nutzen möchte.
Auf den offiziellen Webseiten gibt es sämtliche Informationen zur Verwendung der Grafiken in Apps oder auf der eigenen Webseite. Sofern die grundlegenden Richtlinien erfüllt werden, steht der Verwendung nichts mehr im Wege.
Am Beispiel der Google+ Logos und Icons zeigen wir Ihnen heute die Nutzung unter Einhaltung der unterschiedlichen Richtlinien.
Der Login-Button für Google+
Google+ Schaltflächen werden genutzt, um auf Profile oder Beiträge zu verweisen. Am häufigsten aber findet man solche Schaltflächen für die Anmeldung über ein Google+ Profil.
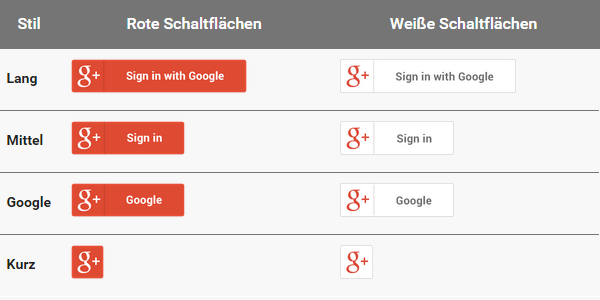
Die Schaltflächen für den Login auf Google+ gibt es ausschließlich in zwei Farben und vier verschiedenen Größen. Das Google+ – Symbol ist Grundbaustein jenes Anmeldebuttons. Es befindet sich immer auf der linken Seite und ist mit der eigentlichen Anmeldeschaltfläche (rechts) verbunden.
Beim Einbinden einer Schaltfläche sollte außerdem bedacht werden, dass diese optisch gleichwertig mit anderen Schaltflächen von Wettbewerbern (z.B. Facebook) erscheint. Der Text auf der Schaltfläche kann beliebig geändert werden.
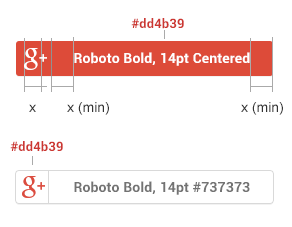
Es sollte nur dran gedacht werden, dass die richtige Schriftart, Größe, Farbe und Abstand der einzelnen Bausteine zu einander eingehalten wird. Außerdem sollte sichergestellt werden, dass die Beschriftung der Schaltflächen für den Nutzer eindeutig ist. Sätze wie „Über Google anmelden!“ oder„Anmelden“ werden präferiert.
Unabhängig von der Größe der Schaltfläche sollte das Padding (Innenabstand von den anderen Grafikelementen) links und rechts vom Text der Breite des Google+ Symbols (x) entsprechen.

Nicht erlaubt ist:
- die Verwendung eines anderen Farbschemas
- das Google Plus+ Symbol ohne Schaltfläche und Text
- veraltete oder selbstentworfene Google+ Symbole
- das Wort „Google“ ohne den Einsatz des Google+ Logos
Die Nutzung des Google+ Logos ist nur dann genehmigt, wenn eine direkte Verlinkung zum Profil eines Autors vorhanden ist, sodass die Inhalte für Nutzer leichter auffindbar sind. Die Modifizierung oder das Verzerren des Logos ist nicht erlaubt.
Es empfiehlt sich immer einen Blick in die Richtlinien der Herausgeber zu werfen. Dort findet man alle aktuellen Logos und Icons für den digitalen Bereich sowie auch den Gebrauch im Bereich Druck. Im Anhang befinden sich die Richtlinien zu Google+, Facebook, Twitter, LinkedIn und YouTube noch einmal zum Nachschlagen.
Quellen zu Social Media Logos, Icons und Templates
Google+: https://developers.google.com/identity/branding-guidelines
Facebook: https://en.facebookbrand.com/assets
Twitter: https://about.twitter.com/de/company/brand-resources.html
LinkedIn: https://brand.linkedin.com/
YouTube: https://www.youtube.com/intl/de/yt/about/brand-resources/#logos-icons-colors
Als Full-Service-Internet-Agentur helfen wir Ihnen auch gerne bei der Implementierung der Icons und Logos auf Ihrer Website. Verknüpfen Sie Ihre Website mit den sozialen Medien und lassen Sie sich von Interessenten noch leichter finden!
Wir freuen uns jederzeit über Ihren Anruf oder Ihre E-Mail!