Wir als Internetagentur setzen bei unseren Kunden auf qualitativ hochwertigen Support. Dies ist auch in Sachen Google Analytics der Fall.
Unsere Kunden erhalten somit den bestmöglichen Service und können sich auf eine fehlerfreie Implementierung von Google Anayltics verlassen.
In besonders kniffligen Situationen greifen wir auf die Debuggingfunktion von Google Analytics zurück. Diese meldet uns Fehler und lässt uns nachvollziehen, welche Daten wie in das Konto einfließen.
Nicht nur für den aktiven Gebrauch ist das Google Analytics Debugging hilfreich sondern auch für all diejenigen, die sich einmal anschauen möchte was Google Analytics eingentlich so alles trackt.
Das Debugging mit Google Analytics funktioniert eigentlich nur in dem man eine spezielle Google Analytics Debuggingdatei einbindet. Da dies aber nur mit Änderungen am Trackingcode möglich ist gibt es glücklicherweise Browser Plug-Ins die uns diese Arbeit ersparen.
Dazu stellen wir Ihnen heute ein Browser Plug-Ins vor welches für den Google Chrome Browser verfügbar ist.
Google Analytics Debugger für Google Chrome
Dieses Plug-In kann man sich bequem aus dem Web Store von Google kostenfrei herunterladen. Den Link dazu gibt es hier.
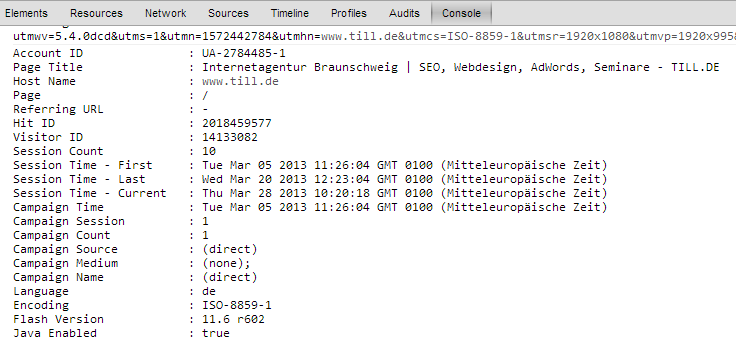
Nach der Installation kann man das Plug-In einfach mit einem Klick aktivieren. Nun noch die Console mit [Strg+Umschalt+J] öffnen und die Webseite neu laden. Schon erkennen Sie die zahlreiche Daten die Google Analytics erhebt.
Dies ist lediglich ein kleiner Ausschnitt der Möglichkeiten die mit einem Google Analytics Debugger möglich sind. Das komplette Debugging hier aufzuzeigen würde wohl jeglichen Rahmen sprengen und führt bei den meisten Lesern ehr zu Verwirrung.
Im zweiten Teil von Google Analytics Debugging werden wir Ihnen ein Onlinetool vorstellen, mit dem Sie nicht nur Google Analytics Debuggen können sondern auch noch weitere Tools wie den Google Tag Manager, E-Tracker oder Piwiki.